Getting your venue seen with Barkeeper
One of the most important jobs a website has is to drive business to your venue. This means it has to be optimized to show up in search results for as many new visitors as possible.

Our standard templates for Barkeeper are designed deliberately to support making your business as visible on search engines as possible. In this post, we’ll explain how we optimize for search engines and social media engagement.
The primary areas we focus on for our templates are:
- Page Performance
- Mobile Optimization
- Metadata and Structured Data
- Social Media Integration
- Security
Page Performance
The amount of time it takes for a web page to load and become usable are critical factors in both user experience and search engine ranking. The main metrics we target to improve this are Time to Interactive (TTI), First Contentful Paint (FCP), and Total Blocking Time (TBT).
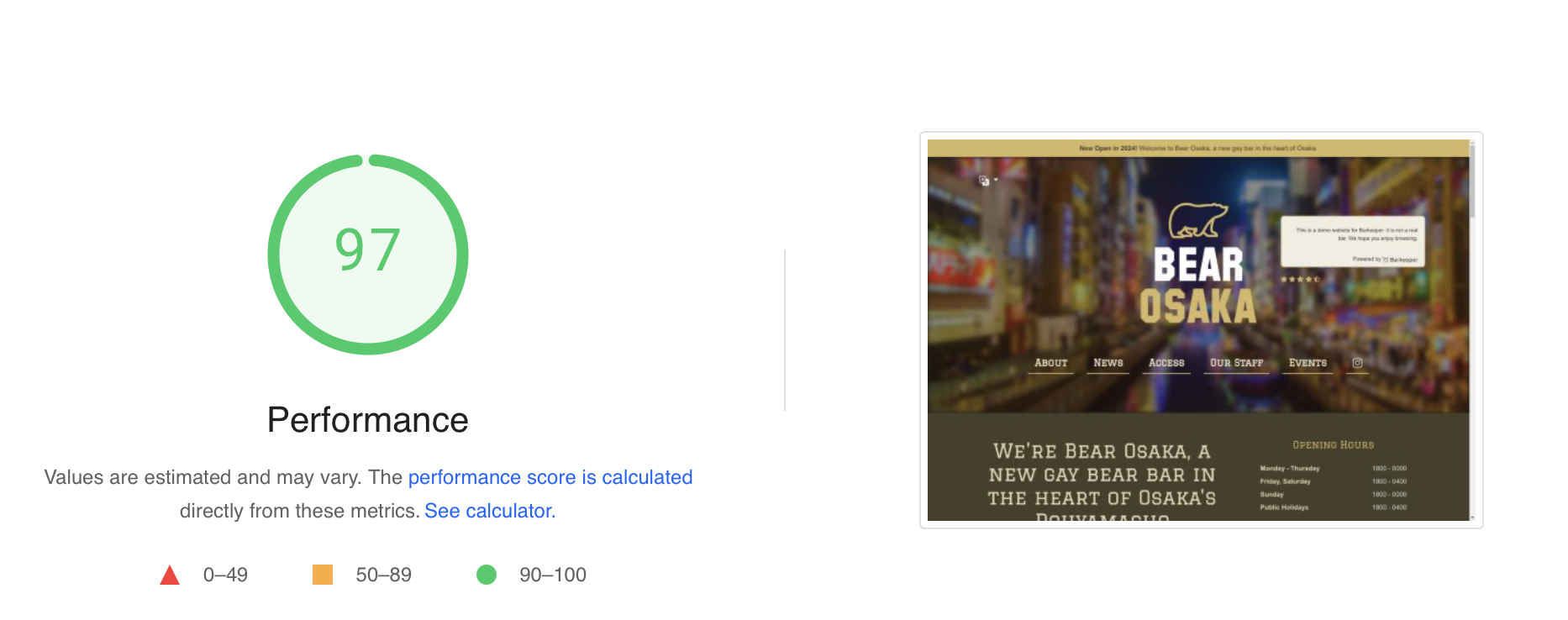
These metrics determine how long it takes for a page to be visible and navigable by a visitor. Tools like Google’s Page Speed Insights can be used to measure these.
On mobile devices, these factors are even more important, as cellular connections can be much slower than good Wi-Fi or Ethernet connections.
For Barkeeper’s default templates, we target a Page Speed score of at least 90/100. This ensures that pages load quickly and are ready for your visitors to read.

How do we do it?
Here are some of the steps we take on both the Barkeeper platform and the individual templates to improve page performance:
- Image Optimization: When you upload an image to Barkeeper, we automatically optimize the file and convert it into a suitable modern format (such as WebP). We generate appropriately sized images for different devices, saving data and time on small screen devices.
- Lazy Loading: We implement “lazy loading” for images that are off-screen. A small placeholder image is sent initially, and the correct image is fetched when the user scrolls down. This helps the page load faster.
- Asset Optimization: CSS (which controls how your website looks) and JavaScript (which provides extra functionality like interactive maps) are heavily optimized. We ensure that only the necessary CSS styles for each page are sent, reducing the data required to be loaded. These assets are also compressed and minified.
- Caching and CDN: We leverage best practices around asset caching in web browsers. On paid accounts, we use a global content delivery network (CDN) to further enhance asset and content delivery.
All of these optimizations happen automatically and transparently, allowing our customers to focus on their content.
Mobile Optimization
Most visitors to our customers’ websites come from mobile devices. Therefore, it is vital that all pages are designed to function perfectly and legibly on small screens like smartphones.
We use a “mobile first” approach when designing our templates. This means that all of our default templates are intended to be viewed on smartphones and adapt to larger screens like tablets and PCs.
Our templates use standard meta tags and configuration scripts to tell phones how to render the pages and how to treat the page when saved as a bookmark. On some Apple and Android phones, we support adding websites to the home screen, allowing them to run as if they are apps.
Search engines pay attention to the “mobile friendly” status of a website and use that as part of their ranking calculations. By following best practices for mobile-first design, we ensure that search engines recognize the website’s compatibility with smartphones.
Metadata and Structured Data
Proper metadata and structured data are crucial for helping search engines understand the content of a website. This understanding helps search engines index pages accurately, improving search rankings and increasing the likelihood of appearing in relevant search results.
- Meta Tags: Each page on a site has relevant meta tags, including title tags, meta descriptions, and keywords. These elements are essential for search engines to understand the context and content of the pages.
The Barkeeper platform leverages one of our many AI powered systems to automatically generate some of this meta content by analyzing and summarizing the content you provide.
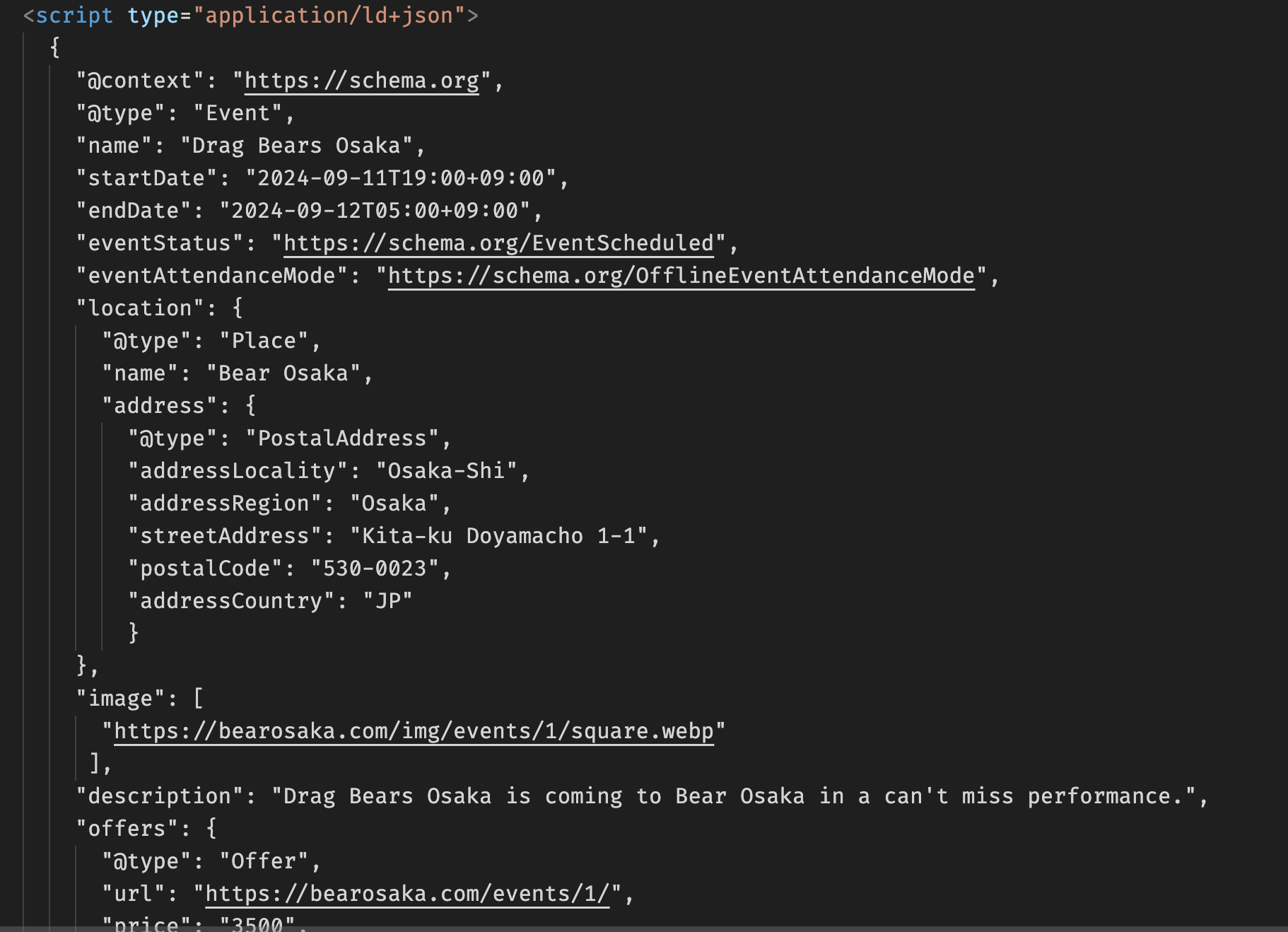
Our AI understands all of our officially supported languages. - Structured Data: Schema.org markup is implemented to provide search engines with additional context about the content.
We explicitly provide Schema.org markup for events and individual areas of content such as news posts, staff details, and general business information such as opening hours and contact information.
This structured data helps search engines create rich snippets, which can make search listings more attractive and informative. - Automatic Updates: The platform automatically updates metadata and structured data as content is updated, ensuring that search engines always have the most accurate and up-to-date information.
- Sitemaps: We provide full XML sitemaps for all Barkeeper websites. This gives search engines a ready-made listing of every page that makes up the website and aides in indexing to make sure every page can be crawled.
Where multiple languages are used, this is automatically handled by our platform and reflected in the sitemap.

Social Media Integration
Engagement on social media can significantly boost a website’s visibility and drive more traffic. Our templates are designed to seamlessly integrate with social media platforms, making it easier for visitors to share content and for customers to manage their social media presence.
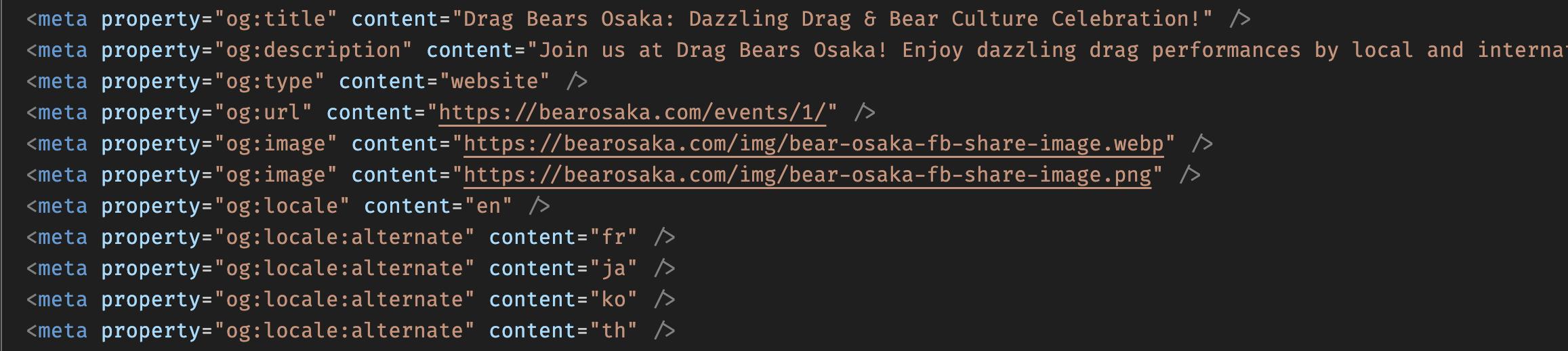
- Open Graph Tags: Open Graph tags are used to optimize how content appears when shared on social media platforms like Facebook, Instagram and LinkedIn. This may include previews of images, pages, or content.
Using these tags makes the shared content look more attractive and dynamic when being shared on these platforms. - Twitter (X) Cards: Twitter (X) Cards work like Open Graph Tags, but are specific to Twitter.
- Social Media Buttons: Customizable social media buttons are included in the templates, making it easy for visitors to share content on their favorite platforms. This can increase reach and drive more traffic to the site.
- Social Media Images: When content is shared on Social Media, it includes an image which represents the content. Barkeeper's platform automatically creates this images used for this based on the content and any other images used on the page being shared.

Security
Security is a top priority for both user trust and search engine ranking. Search engines like Google prioritize secure websites, making security an essential aspect of SEO.
- SSL Certificates: All websites on the Barkeeper platform come with SSL certificates, ensuring that data transferred between the site and its visitors is encrypted and secure. This not only protects users but also boosts search engine ranking.
- Regular Updates: The platform and templates are regularly updated to protect against the latest security threats. This ensures that websites remain secure and compliant with best practices.
- Data Protection: Strict data protection standards, including GDPR compliance for European customers, are adhered to. This commitment to data security helps build trust with visitors and search engines.
- Backup and Recovery: Automatic backups and easy recovery options are provided, ensuring that data is safe and can be quickly restored in case of any issues.
By focusing on these areas, Barkeeper ensures that websites are not only optimized for search engines but also provide a seamless and secure experience for visitors. These optimizations help drive more traffic to the site, engage the audience, and ultimately bring more business to our customers' venues.

